Creating Your Homepage
When it comes to your website the homepage is the virtual front door and it sets the tone for the entire user experience.
Those crucial first moments can make all the difference – if your homepage fails to engage and connect with your audience in an instant, they might just navigate away in search of a more compelling destination.
So, the question is: “how can we craft a homepage that keeps visitors hooked and eager to explore?”

Creating a Wireframe
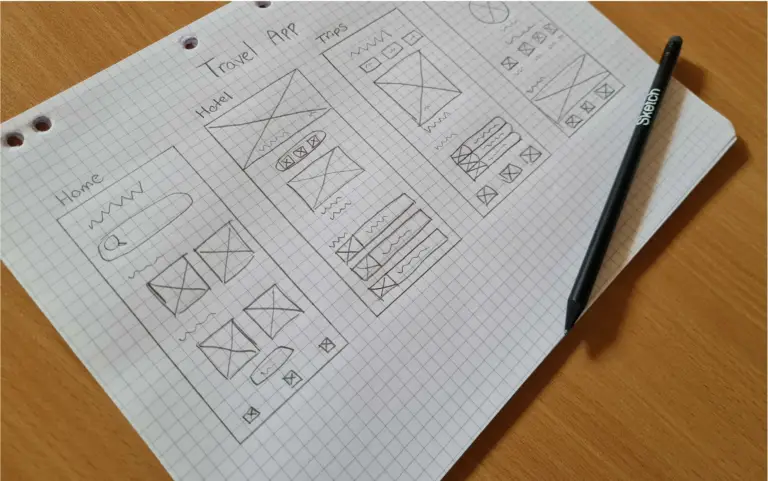
Firstly, we need to create a wireframe, either by sketching it out on a piece of paper or using a tool such as Canva.
What is a Wireframe?
A website wireframe serves to outline the primary features and navigation of a fresh website design, providing a glimpse into the site’s fuctionality prior to delving into visual design aspects such as content and colour schemes.
I always just grab a large plain notepad and pencil and start sketching out ideas – I look through other websites for elements I like and use my audit sheets from my competitor analysis.
I then use Canva to mock-up the design and give me a clear visual that I use throughout the design phase.
Using Canva To Create a Wireframe
Building Our Homepage
Let’s go through the process of creating our Homepage in Elementor step-by-step in these easy to understand tutorials.
Conclusion:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.